鸿蒙Next开发日记 Day12 - Grid组件使用体验

Grid
网格容器,由“行”和“列”分割的单元格所组成,通过指定“项目”所在的单元格做出各种各样的布局。
可以用来密集的展示规律性信息。
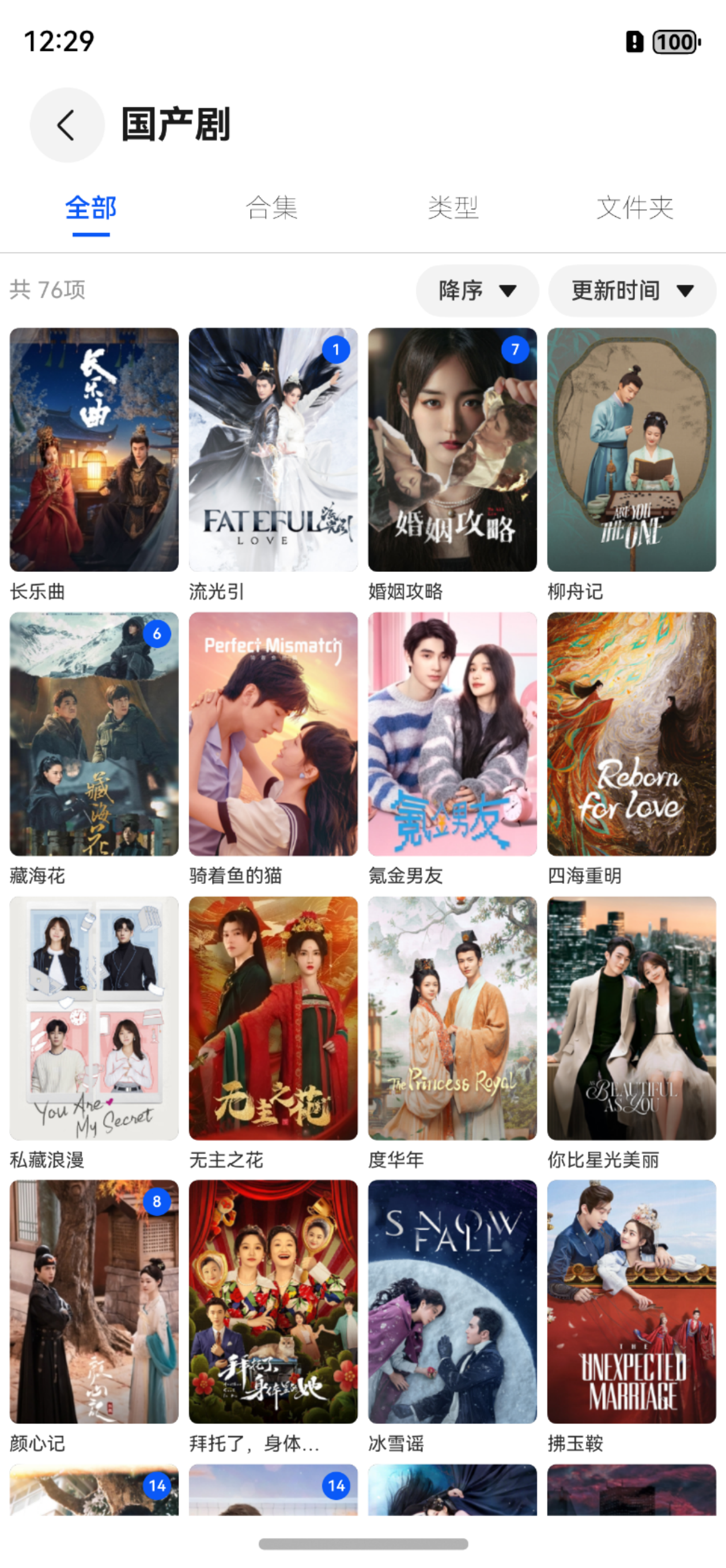
本人把它用在了展示影片列表的功能上。
来看看,我这里是如何实现的
Refresh({ refreshing: $$this.refreshing }) {
Grid(this.scroller) {
ForEach(this.mItems, (item: Item, index) => {
GridItem() {
this.ItemView(item)
}
})
}
// .columnsTemplate('1fr 1fr 1fr')
// .rowsTemplate('1fr 1fr 1fr 1fr 1fr 1fr')
.columnsGap(5)
.rowsGap(5)
.columnsTemplate('repeat(auto-fit, 90)')
.width('100%')
.backgroundColor($r('app.color.background_main'))
.padding({
top: 0,
bottom: 50,
right: 5,
left: 5
})
.scrollBar(BarState.Off)
.onScrollStop(() => {
if (this.scroller?.isAtEnd()) {
this.loadNextPage()
}
})
}
.onRefreshing(() => {
this.mTotalCount = 9999
this.mItemStartIndex = 0
this.init()
})
.refreshOffset(64)
.pullToRefresh(true)这里的关键点是使用Grid组件与GridItem组件。
Grid是表格的整体组件,GridItem是表格项组件。
首先,在Grid组件上面,数量设置很重要。
可以设置表格展示的行列数量,正常来说为了多终端的适配,不建议这样配置。
.columnsTemplate('1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr 1fr 1fr')另一种方式可以让系统自动来适配。
这里使用columnsTemplate
看字面意思,就是列模版了。
官方的说明如下
设置当前网格布局列的数量、固定列宽或最小列宽值,不设置时默认1列。
例如, '1fr 1fr 2fr' 是将父组件分3列,将父组件允许的宽分为4等份,第一列占1份,第二列占1份,第三列占2份。
columnsTemplate('repeat(auto-fit, track-size)')是设置最小列宽值为track-size,自动计算列数和实际列宽。
columnsTemplate('repeat(auto-fill, track-size)')是设置固定列宽值为track-size,自动计算列数。
columnsTemplate('repeat(auto-stretch, track-size)')是设置固定列宽值为track-size,使用columnsGap为最小列间距,自动计算列数和实际列间距。
其中repeat、auto-fit、auto-fill、auto-stretch为关键字。track-size为列宽,支持的单位包括px、vp、%或有效数字,默认单位为vp,track-size至少包括一个有效列宽。
auto-stretch模式只支持track-size为一个有效列宽值,并且track-size只支持px、vp和有效数字,不支持%。
代码里面我们使用了repeat(auto-fit, 90),是每列可以自动计算实际列宽。
设置Grid的其他样式
通过columnsGap(5)与rowsGap(5)设置内部行列的间距。
scrollBar来控制滚动条的显示。
GridItem
先对来说配置项就少了很多了。内部放入自己每一项要是展示的样式即可。
下拉刷新与上划加载
下来刷新这里在外层包裹Refresh来实现。
上划加载,通过监听Grid组件的onScrollStop事件来实现,当触发此事件时,this.scroller?.isAtEnd()已经到底,则进行加载下一页的操作。
目录 返回
首页
- 评论列表
 www.55baobei.com 于 2024-11-19 00:37:25 回复
www.55baobei.com 于 2024-11-19 00:37:25 回复- 你的才华让人惊叹,你是我的榜样。 http://www.55baobei.com/Gb60Px1uLE.html