鸿蒙Next开发日记 Day14 - Navigation组件,根节点如何监听隐藏与展示

各位小伙伴在使用Navigaiton实现页面跳转的时候,
都是使用Navigation与NavDestination进行页面管理的吧。
NavDestination有提供onShown与onHidden监听,来判断当前页面的展示与隐藏。
但是作为导航的第一个入口页面Navigation却没有这两个事件监听。
那我们该如何进行显示与隐藏的监听呢?
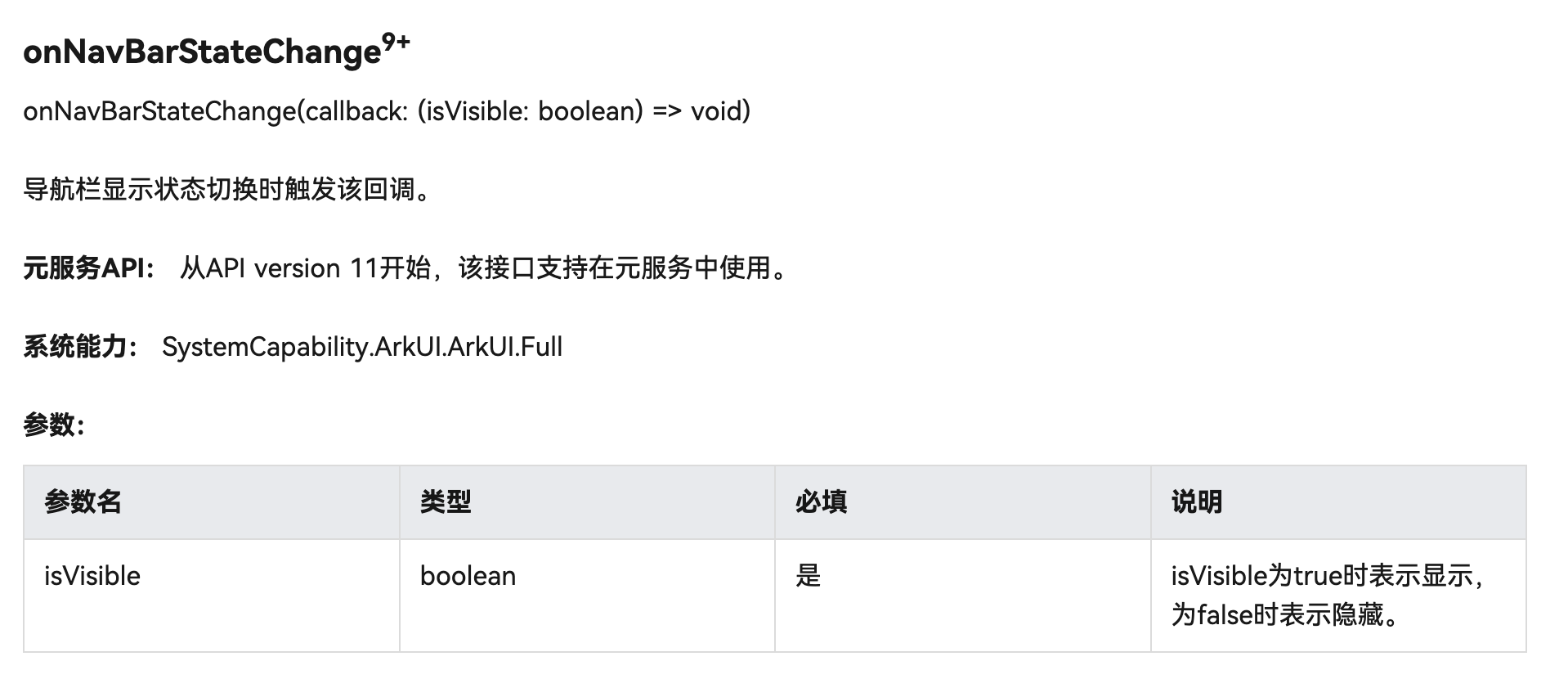
在Navigation里面提供了onNavBarStateChange这样一个方法。

使用它可以轻松的监听到首页的显示与隐藏。
使用方法如下
Navigation(this.navPathStack) {
Stack() {
}.width('100%')
.layoutWeight(1)
}
.hideTitleBar(true)
.hideBackButton(true)
.mode(NavigationMode.Stack)
.navBarWidth(700)
.onNavBarStateChange(visible => {
// 用这个方法来监听首页展示与隐藏
this.onPageDisplay(visible)
})
onPageDisplay(visible: boolean): void {
if (visible) {
// 这里处理页面显示时要做的事情
} else {
// 这里处理页面隐藏时要做的事情
}
}目录 返回
首页
- 评论列表